お子様の写真をうちわに!画像の切り抜き方
2024/4/26
カテゴリー:デザイナーが教える、うちわデザインのコツ
《Adobe Photoshopで切り抜きをする場合》
フォトショップとは写真を加工できるソフトです。
写真加工以外にも、WEB制作時やCG(コンピューターグラフィック)作成時等、色々な場面で使用されます。
Q.簡単に切り抜きできる方法はありますか?
A.画像によって適した方法が異なります。
ペンツールを使用した切り抜き方法が、一番キレイな仕上がりになりますよ。
また消しゴムツールで周りを消していく方法もありますが、ここでは比較的時間のかからない方法をご紹介します。
クイック選択ツール
比較的簡単な方法でコントラスト(境界線)がハッキリしている場合の切り抜きに最適です。(※図1)

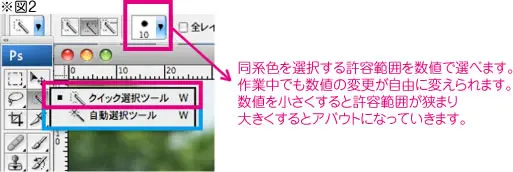
まずツールボックスより《クイック選択ツール》を選択し、同系色を選択する許容値を入力します。
(※図2)

作業中でも数値の変更が自由にできます。数値を小さくすると許容範囲が狭まり大きくするとアバウトになっていきます。
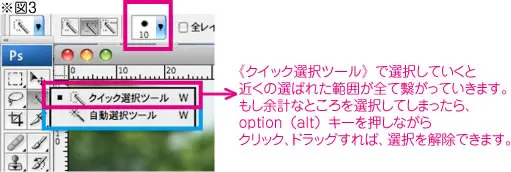
《クイック選択ツール》で選択していくと近くの選ばれた範囲は全て繋がっていきますが(※図3)
もし余計なところを選択してしまったら、option(alt)キーを押しながらクリック、ドラッグすれば選択を解除できます。
ブラシの大きさを調整(※図2)しながら選択範囲を作りましょう。

自動選択ツール
クイック選択ツールは、境界線がハッキリしている場合に使いますが(部分的な選択に適しています。)
《自動選択ツール》は、同じような色や明るさの部分を選択してくれます。(全体を選択するのに適しています。)
上手く使い分けてみて下さい。(※図4)

フィルタより《抽出》
※『抽出』は拡張機能ですので、ダウンロードをして追加する必要があります。(一度入れればこの作業は不要です。)
(『フォトショップ (バージョン名) 抽出』 で検索してみて下さい。)
境界線マーカー(黄緑色の不透明な線)で輪郭にそって囲ってしまうまで大まかになぞっていきます。
パスツールでキレイに切り抜かなくての良いので時間がかかりません。
※図5のように帽子の黄色、制服の白の輪郭をキレイに選択しなくても、色の境界がハッキリしているのでキレイに切り抜く事が出来ます。
次に《塗りつぶしツール》で囲った中をどこでも良いので選択し、クリックするとブルーに覆われます。
これで選択範囲が決定した事になります。
OKを押すと※図5のように切り抜かれた画像に変わります。
※上記の方法は全て最後に《消しゴムツール》で余分な部分を消して完成!

いろいろ使い分けてみて下さいね!


